幹部ナビをご覧の皆様、こんにちは。
制作部のSです。
以前、制作部の山○さんが当ブログで書いていた通り、
現在の制作部は「HTMLコーダー」から「フロントエンド・エンジニア」への格上げを目標とし、スキルアップを図っています。
◆フロントエンド・エンジニアとは…
「フロントエンドエンジニア」は技術的にはWEBページの構造・装飾・振る舞いの専門家であり、HTML・CSS・JavaScript、この3つの言語に深く精通しているエンジニアです。
このなかでも、特に「JavaScript」が中心技術となり「HTMLコーダー」との大きな差別化となります。
(山○さんの記事より引用)
このフロントエンド・エンジニアに求められる要素として、
・Web標準やアクセシビリティに準拠したコーディング
・保守性に優れた設計
の二点が挙げられます。
取り分け、後者の「設計」は重要項目ではないかと考えます。
この「設計」を行う際には、「フローチャート」を書ける必要があります。
◆フローチャート(流れ図)とは…
演算データ、処理の流れ、装置などを表現するために記号を用いて表した図表のこと。
フローチャートを用いることによりプログラムの流れや使用する装置などが正確に把握でき、第三者にも伝えることが可能となる。
フローチャートが描けるということは与えられた問題を分析し、そして理解できたということにつながる。
これは優秀なプログラマになるための第一歩である。
引用元:http://wwwpat.eng.u-toyama.ac.jp/flowchart/fc_sct.html
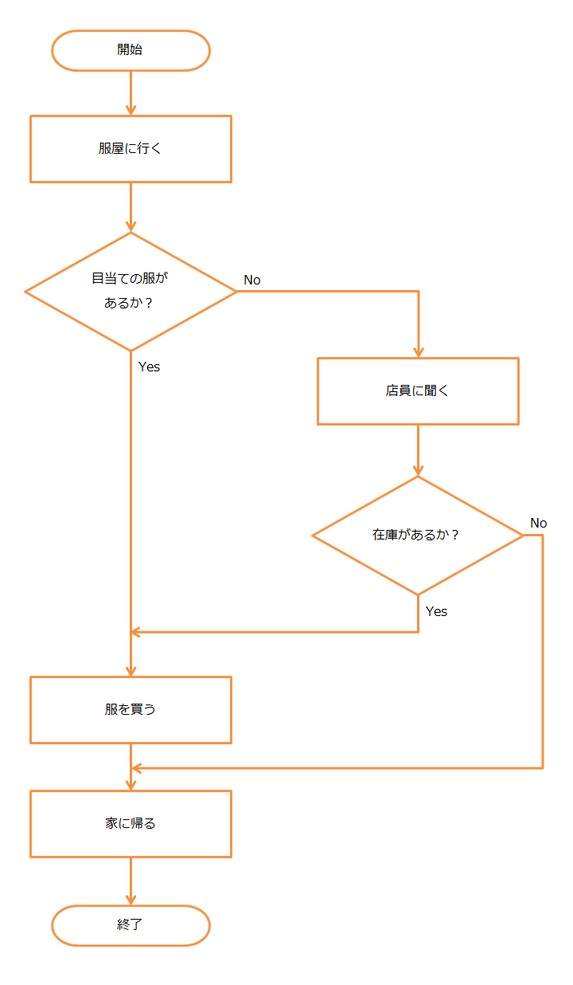
例として、服屋で服を買うときのフローチャートを書いてみましょう。
※画像をクリックすると拡大します。
非常に簡単な処理ですね。
フローチャートを書くことは、時間が掛かり、作業効率が悪くなると考える人もいるでしょう。
しかし処理が複雑になればなるほど、フローチャートを書くことがプログラム作成の効率化の鍵となり、結果として作業時間が大幅に短縮されます。
また、フローチャートを書いてから作ったプログラムはバグが大幅に減り、修正の時間も節約できます。
まとめとして、フローチャートを書くことによる利点は以下の通りとなります。
①頭の中の整理ができ、効率的にプログラムを作成することができる。
②プログラム作成途中のエラーを減らすことができる。
③プログラム完成後のバグの発生率を下げることができる。
以上が、フロントエンド・エンジニアを目指す者として書ける必要がある「フローチャート」についての簡単な説明です。
私もいつかフロントエンド・エンジニアを名乗れる日が来るよう、日々精進致します。
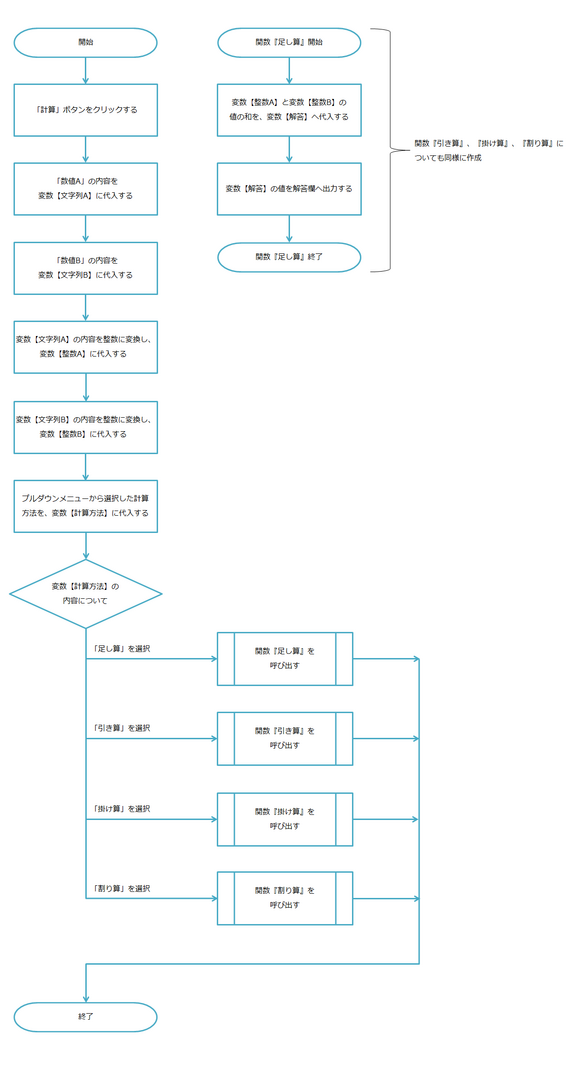
ちなみに、先日下記のような処理を作る際、フローチャートを書いてから作業を行いました。
ご参考までに掲載致します。
◆「数値A」と「数値B」に値を入力し、プルダウンメニューから計算方法を選択したのち、「計算」ボタンをクリックすると解答欄に解答が出力される処理
解:
※画像をクリックすると拡大します。